
Кейс дизайна Банка БелВЭБ

Задача
История ребрендинга компании
Первое значительное изменение в дизайне случилось в конце 2018 года. Банк БелВЭБ не только освежил сайт, но и поменял логотип.

Стрелка, указывающая направление вверх, с крупной надписью БелВЭБ — главный символ банка и сегодня. А графитовый и белый цвета стали основными для сохранения преемственности от основного акционера — государственной корпорации развития «ВЭБ.РФ».

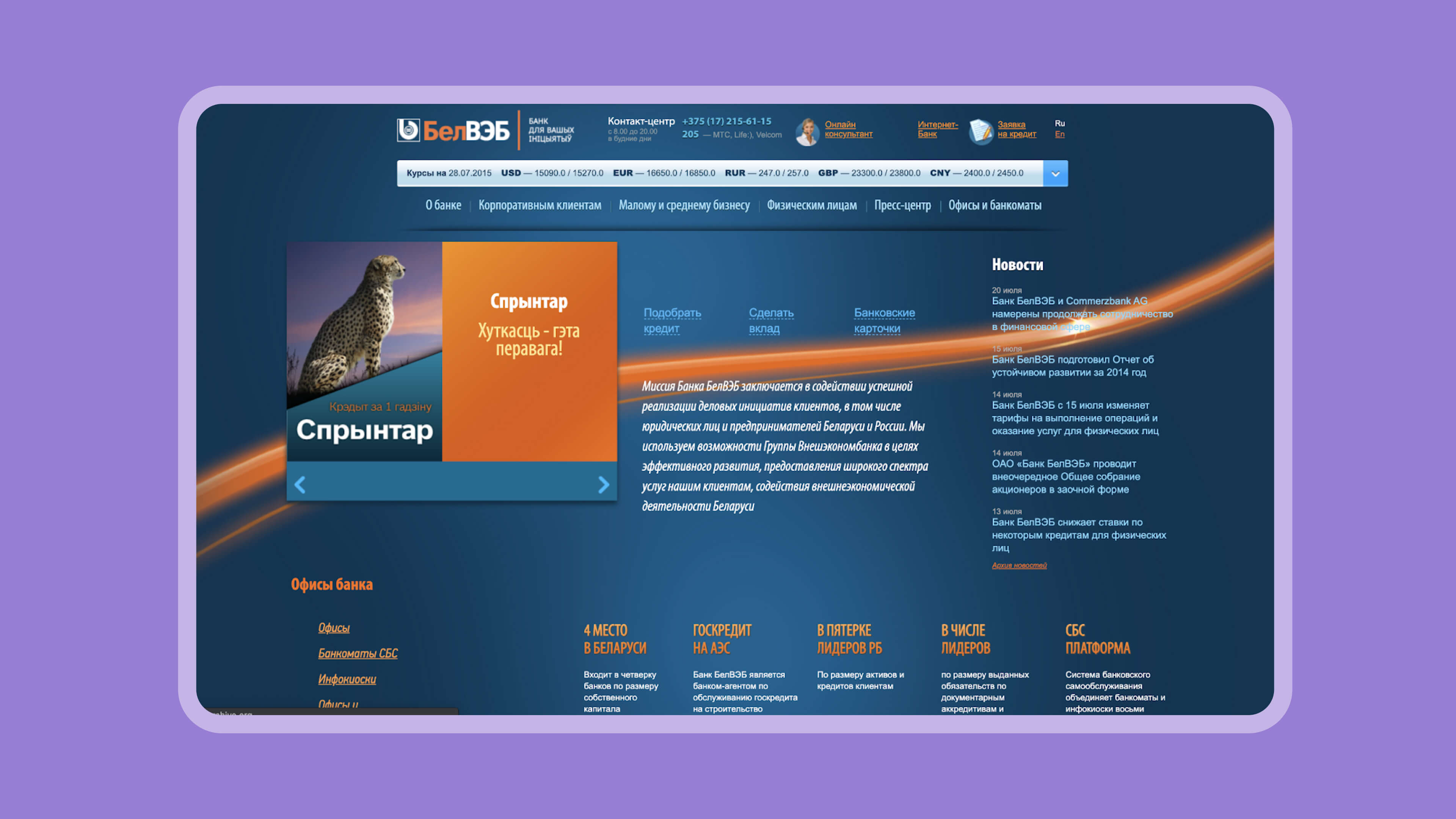
до 2018-го

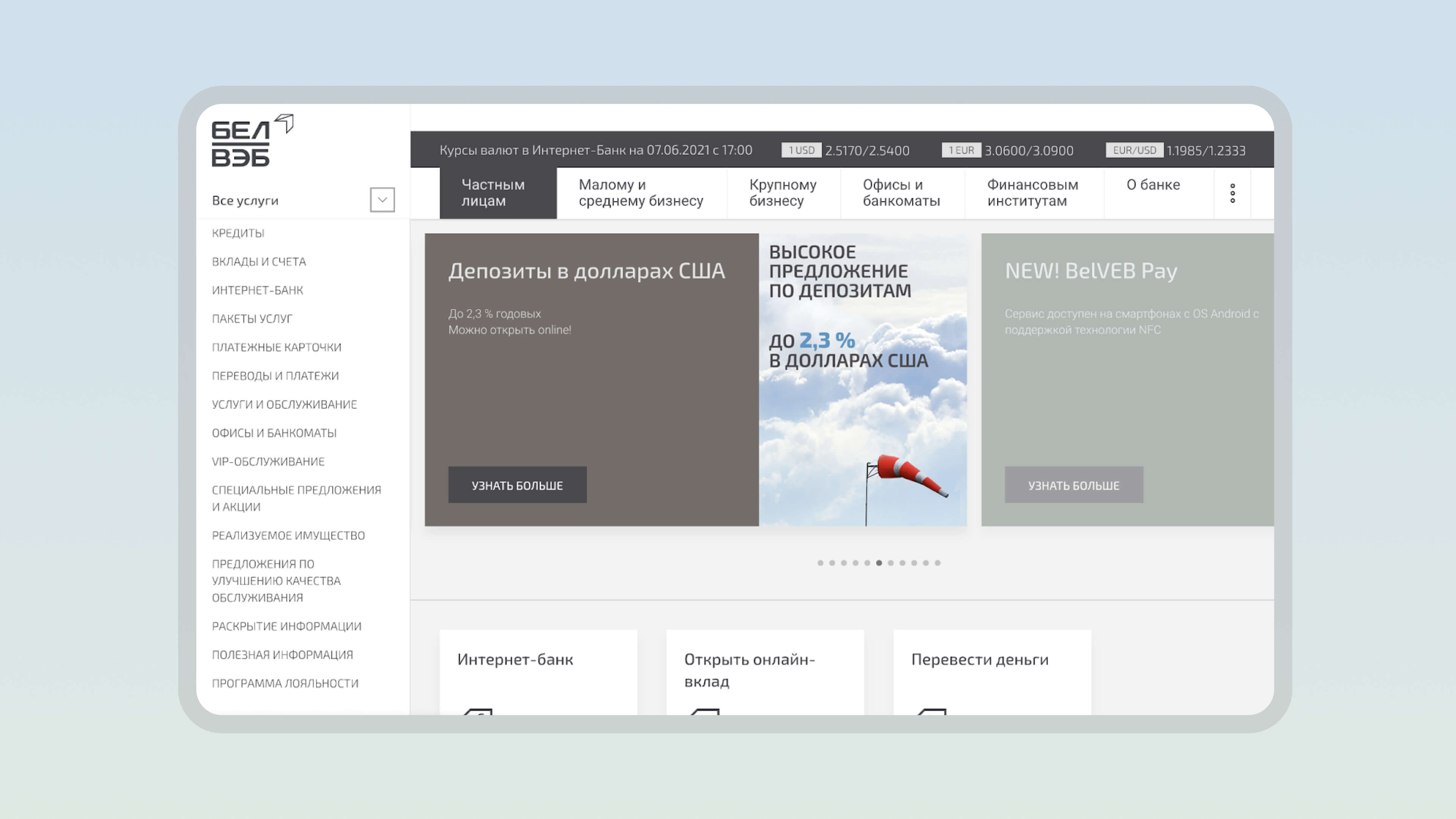
2018-2021
Сравнив 2 главные страницы 2016 и 2018 года, можно увидеть, как поменялись инструменты банка в общении с интернет-пользователями. В первой версии сайт для банка не являлся инструментом продажи продуктов. Основной трафик людей был в офисах, а сайт по большей части оставался визитной карточкой с новостями, контактной информацией, табло с курсами, информацией о миссии банка и немного о продуктах.
Увеличение интернет-трафика заставляет компании изменять функциональность и внешний облик своих веб-ресурсов. Сайт сейчас — это уже не просто контакты и описание миссии, а место, где каждый из нас в любой момент со своего ноутбука или телефона рассчитывает получить информацию о продукте и тут же его заказать. В процессе развития онлайн-инструментов банк тоже полностью переработал свой сайт — и теперь главную часть экрана занимают продукты, сервисы и услуги.
2020 год.
Интернет развивается стремительно — и нашей команде приходит задача полной переработки структуры сайта банка, смены креативной концепции, интеграции с сервисами и приложениями.
Общий тренд развития банков и как это влияет на дизайн
Развитие целого ряда отраслей идет в сторону полной диджитализации. Появилось такое направление как необанки — финансовые структуры, где бизнес-процессы и общение с пользователем строятся только через цифровые каналы. Это означает отказ от отделений, поэтому работа с сервисами должна быть полностью бесшовной. Такие банки ближе к клиенту: не только потому что иконка приложения всегда на главном экране вашего смартфона, но и благодаря новому подходу к коммуникациям.
Как стиль может повлиять на количество клиентов?
Средний возраст пользователей банковских продуктов — люди от 30 лет, но важно помнить, что сегодняшние студенты — это завтрашние успешные бизнесмены. Уже сейчас эти молодые люди используют различные финансовые продукты — при этом современные банковские услуги не ассоциируются у молодежи с сервисами, с которыми она может эффективно взаимодействовать. Что говорит молодежь? «Ходить в банки скучно, там не понимают нас, а мы не понимаем их». Здесь нет доверия. Однако исследования говорят, что никаких специфических финансовых продуктов молодой аудитории не нужно, но требуются другие коммуникации и впечатления, которые молодежь получает во взаимодействии с банком и сервисами, в том числе — и с сайтом. Нужно другое позиционирование старых добрых продуктов.
Необходимо было не просто заменить картинки, а поменять отношение к прежним продуктам. Тексты должны быть честнее, в виде простых фраз без канцеляризмов, а общий стиль должен быть созвучен с образом жизни современных пользователей.

Этапы дизайна
При разработке интерфейсов банковских сервисов мы не используем готовых решений. Наши клиенты — это 80% банковского сектора Беларуси, и для каждого разрабатывается своя стратегия, проводится исследование рынка, определяется подходящий стек технологий.
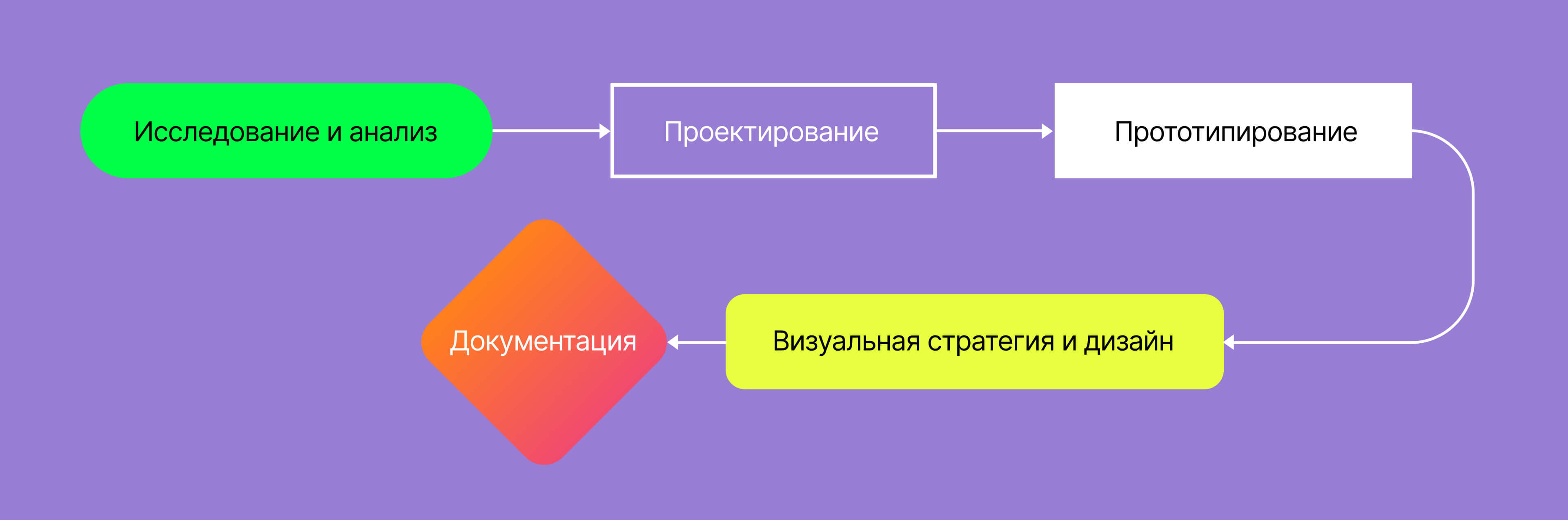
Дизайн составляет существенную часть работ и состоит из следующих этапов:
- исследование и анализ,
- проектирование,
- прототипирование,
- визуальная стратегия и дизайн,
- документация.

А теперь по порядку:
— Исследование продукта и анализ аудитории
Исследование начинается с определения портрета аудитории, ее потребностей, ценностей, демографических особенностей и способов взаимодействия с продуктом. Проводится интервью с заказчиками для обозначения бизнес-целей.
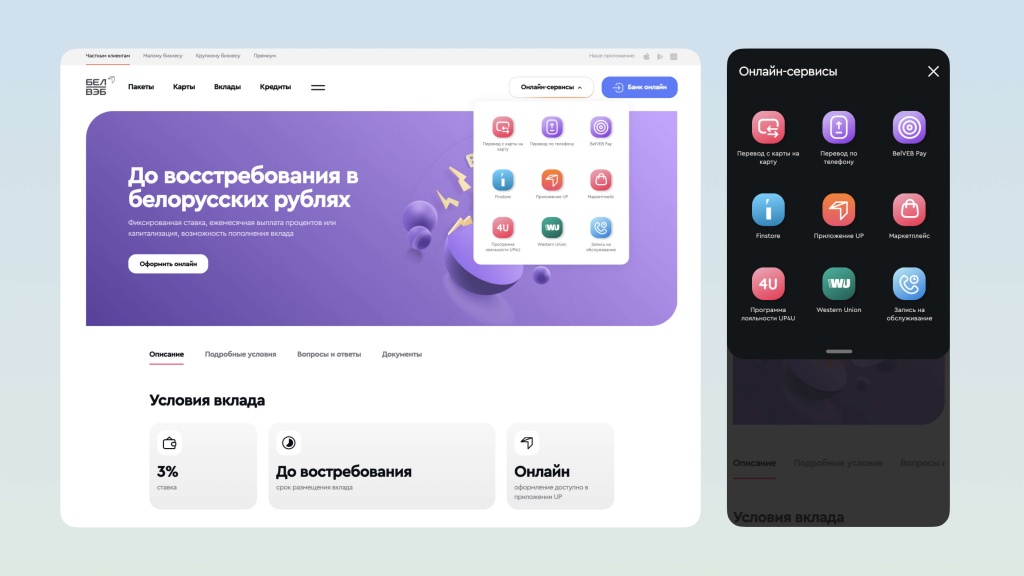
Бизнесу нужно больше трафика в онлайн-сервисах, а не в офисах и контакт-центрах, а пользователю нужно сэкономить время и оформить услугу онлайн. Поэтому мы группируем все сервисы и размещаем их на самом видном месте, где ранее располагались номера колл-центра.
Если цели определены правильно, то каждый раз, когда пользователь достигает своих целей, бизнес тоже остается в плюсе.

— Проектирование
Составляем сценарии пользователей и исходя из этого проектируем навигацию.
Большая часть аудитории банковских сервисов — это мобильные пользователи, поэтому в проектировании большое значение уделяем механике мобильного использования.
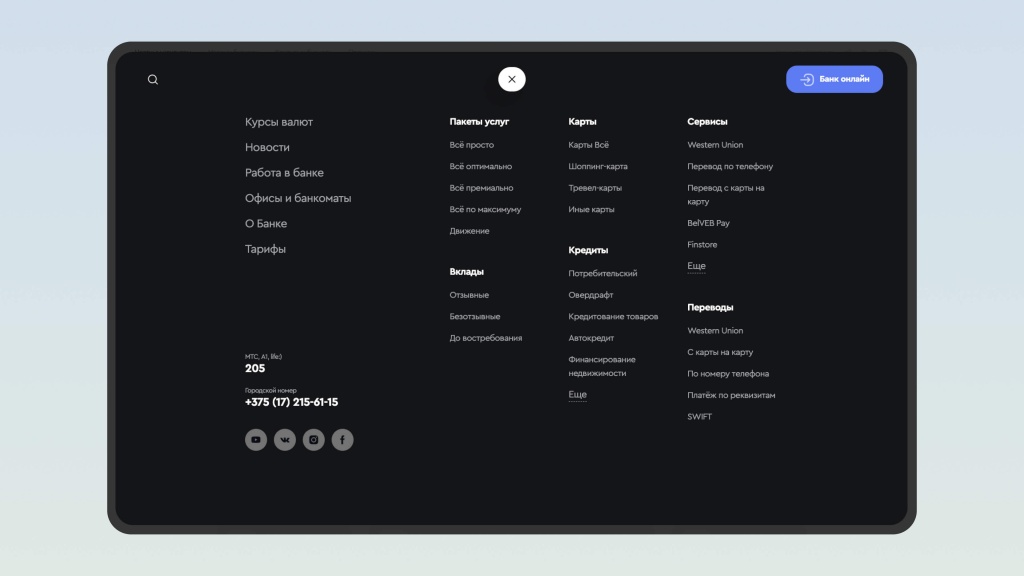
Прорабатываем меню и шапку в полноэкранной (десктопной) версии. Смещаем акценты на онлайн-сервисы и продукты. Дополнительную информацию помещаем в бургер-меню. Там находится что-то вроде карты сайта, где можно найти ссылки на все разделы сайта.

Благодаря разделению на продукты и справочные (второстепенные) страницы, экран с 50 ссылками выглядит легко, а ориентироваться в нем просто.

— Прототипирование
Для проверки сформулированных на предыдущих этапах гипотез, самый эффективный путь— сделать быстрый кликабельный прототип и сразу протестировать. Этот этап мы используем для проработки навигации и проектирования логики блоков на продуктовых страницах. В процессе определяем форматы текстового наполнения и размещения иллюстраций.
— Визуальная стратегия и дизайн
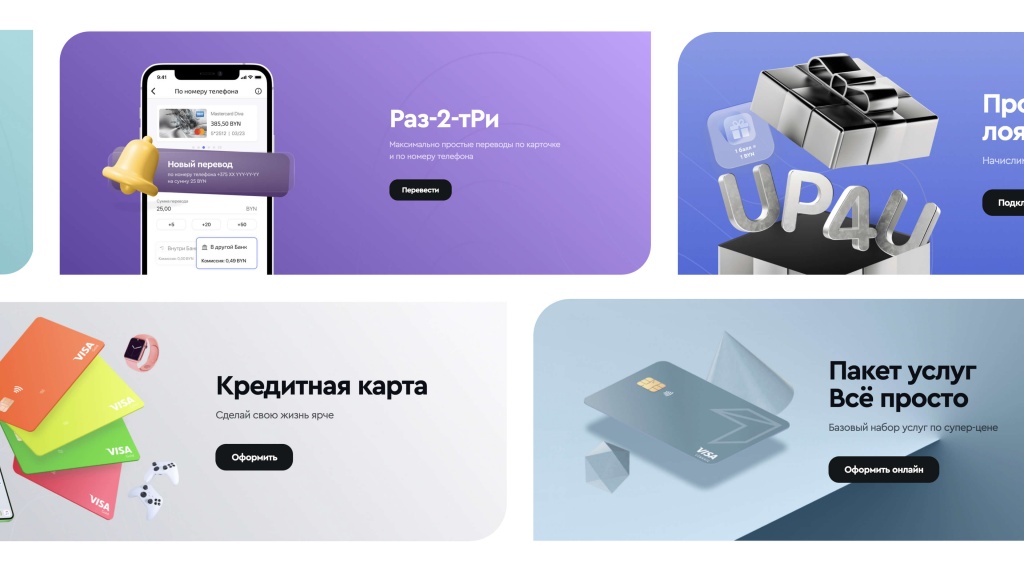
Команда банка подготовила и презентовала нам совершенно новый UIKIT со стилями для продуктов в онлайне: были продуманы цвета, подобран прекрасный шрифт Cera Pro. Дополнительно использовались градиенты и 3D иконки в новом стиле Glassmorphism (глассморфизм). Все это определило вектор движения и в дизайне сайта.


А вот про цвета поподробнее.
В привычном сценарии бренд строится вокруг логотипа и одного-двух основных цветов. Логотип у нас есть, а вот с основным цветом сложнее. Команда банка решила пойти нестандартным путем и отказаться от концепции одного цвета. Логотип остался серым, однако все продукты и карточки теперь окрашены в разные цвета.
Наша задача была разработать такой дизайн, чтобы при взгляде на приложение или сайт банка у пользователя не возникало вопроса, о каком бренде идет речь.
И вот какое решение мы нашли.
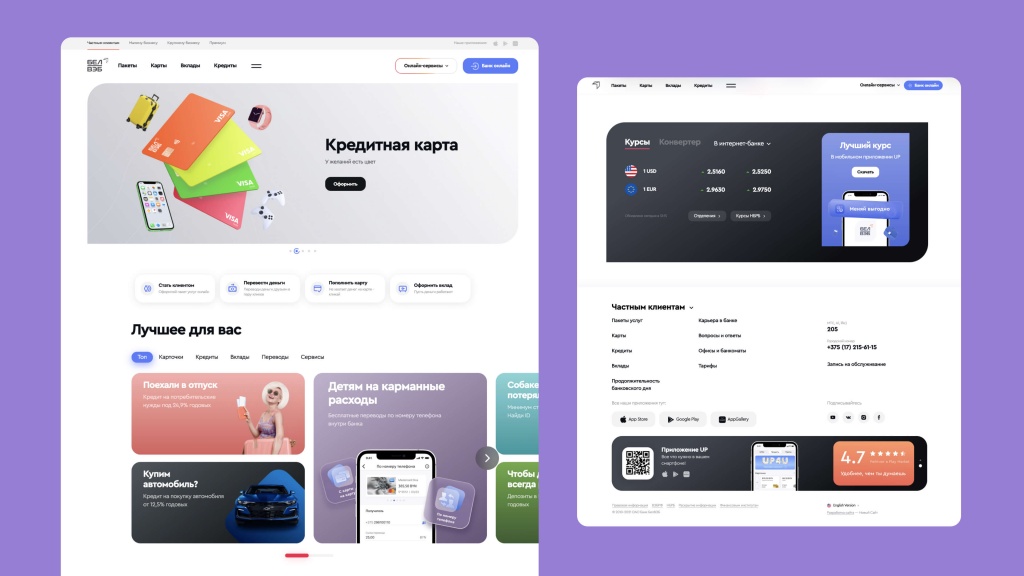
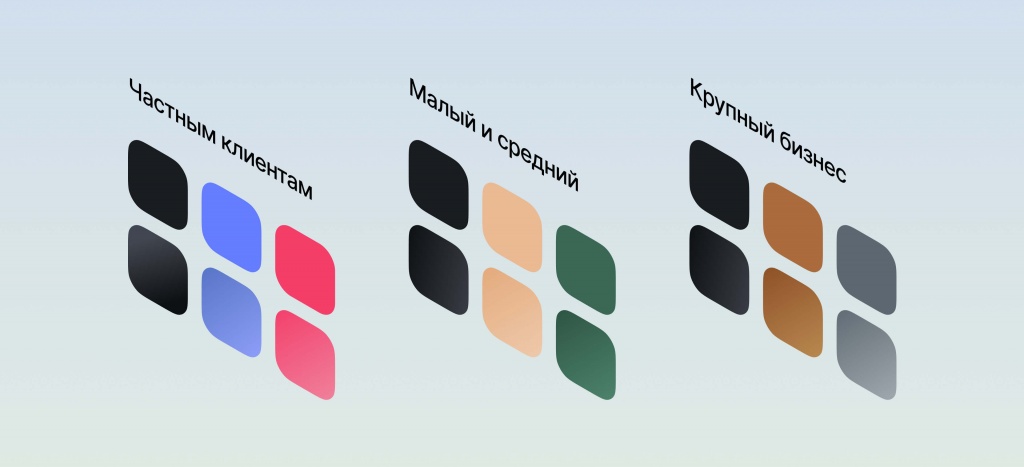
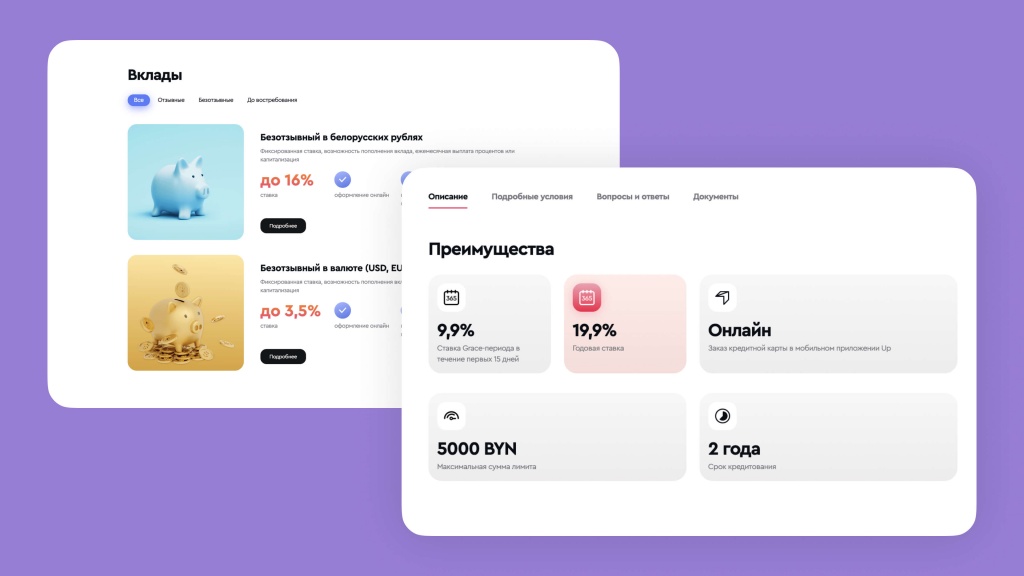
Во-первых, определяем основные цвета для крупных направлений: частные клиенты, малый и средний бизнес, крупные компании и премиальные клиенты. Добавляем каждому цвету вариант с градиентом и вносим их в базу стилей. База стилей нужна, чтобы использовать ту же логику цветов для различных блоков на сайте. Так, у частных клиентов основные цвета — яркие, а у бизнеса — более сдержанные и спокойные.

Во-вторых, проектируем основные элементы на сайте: кнопки, табы, формы заявок, калькуляторы — и красим их в уже определенные ранее основные цвета. Например, все элементы взаимодействия (кнопки, селекты) окрашены в синий цвет. Элементы второго уровня (табы, слайдеры) — в розовый. Согласно подобным внутренним правилам строится дизайн всего сайта. Эти же цвета будут использованы в приложении и других сервисах. Так мы достигнем единства дизайна сайта и других приложений банка.
Эту же логику используем для системы виджетов. Это набор блоков, из которых можно быстро собрать новую страницу. Такая система позволит сократить добавление и наполнение новых страниц с нескольких недель до считанных дней или даже часов. Ранее для этого банку понадобился бы разработчик и дизайнер, а сейчас сотрудники могут полностью наполнять страницы самостоятельно: изменять порядок блоков, добавлять новые, редактировать их текст, изображения и кнопки.
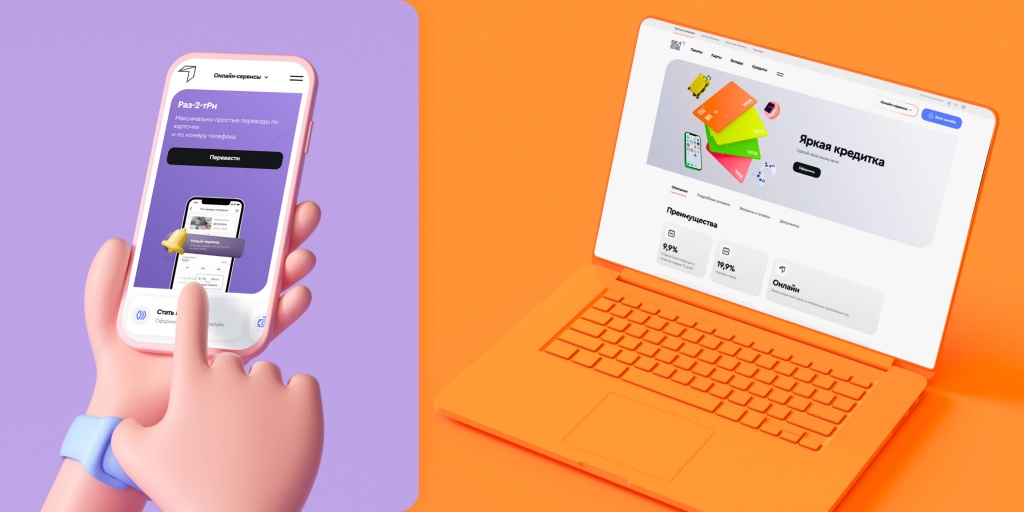
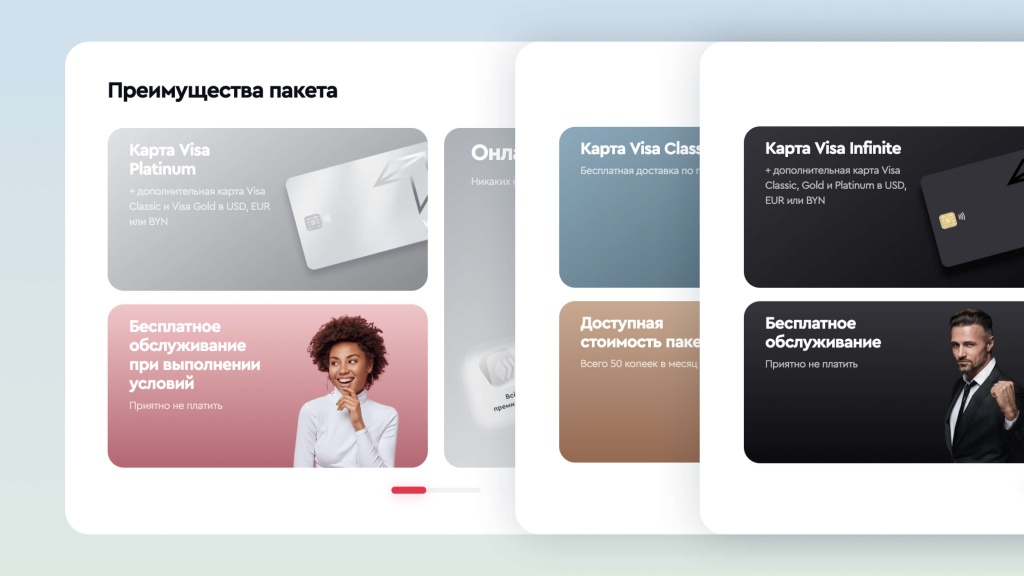
В оформлении продуктовых страниц продумываем гибкую систему. Тут можно загружать любой фон и изображения, менять цвет текста, добавлять или убирать кнопки. Активно используются модные стили: градиент, заблюренные материалы, 3D-элементы, что тоже влияет на формирование целостного образа всего сайта.


Бизнес и премиум
Помимо частных лиц банк работает с другими категориями клиентов: это крупные корпорации, компании малого и среднего бизнеса, индивидуальные предприниматели. Для каждой группы клиентов прорабатываем раздел в соответствии с ее потребностями. Но ценности и общий дух остается единым для всех.

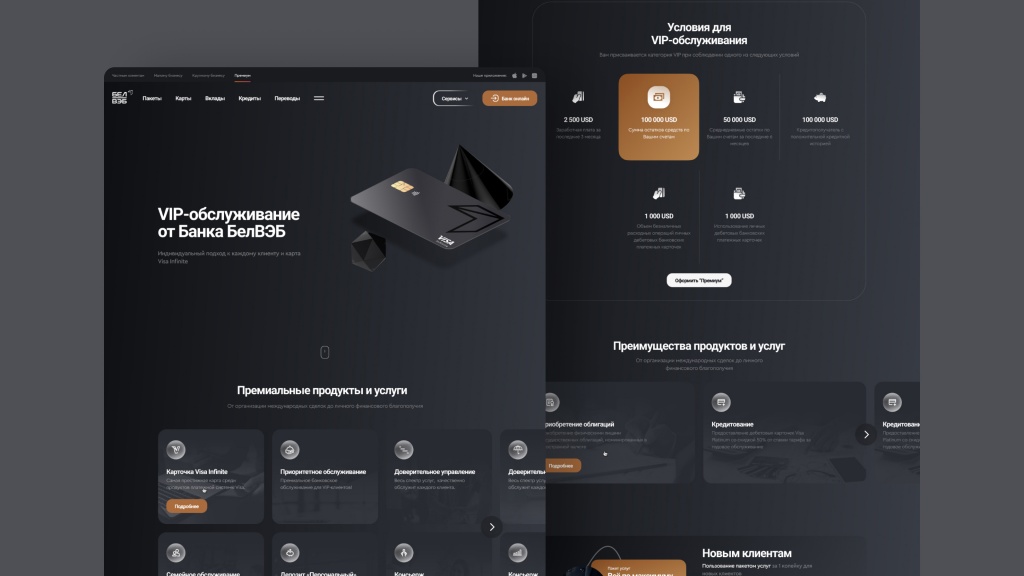
Для премиальных клиентов мы разрабатываем страницу в принципиально ином стиле, чтобы клиент чувствовал себя по-особенному: это другое цветовое решение и отдельные элементы, подчеркивающие премиальность.
— Составление документации
Сайт — это живой организм, где постоянно происходит обновление контента, изменяется список и количество продуктов. Процесс редактуры и наполнения должен быть легким, чтобы команда банка могла без проблем наполнить любую страницу. После основных работ по разработке сайта мы готовим для банка подробный мануал по подготовке изображений: все необходимые размеры, вес, форматы и прочие детали для всех разделов сайта.

Вывод
С первых дней запуска пользователи начали активно переходить через сайт к загрузке приложения и в онлайн-сервисы. Сейчас активно происходит мобилизация клиентов и число мобильных пользователей банка будет только расти.
Мы разработали удобный интерфейс сайта, где пользователь найдет всю информацию о продуктах и услугах. Самостоятельность в оформлении продуктов и совершении простых операций без помощи персонала банка — это то, на что был сделан упор в разработке внутренних процессов и построении интерфейса.
По части поддержки и развития сайта мы обеспечили команду банка современной системой управления и гибкой вёрсткой, которые позволяют быстро реагировать на запуск новых продуктов. В пару кликов можно создать новую страницу или раздел на сайте, настроить ссылки и обратную связь от тысячи клиентов.
Сайт не только отвечает передовым требованиям, но и выглядит современно, приятно, чисто и человечно, что очень важно в век, когда большую часть времени человек «общается» с онлайн-сервисами.
Попробуйте сами belveb.by :)